Fiddler是一款windows下的抓包工具,也是Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许监视、设置断点,甚至修改输入输出数据,Fiddler包含了一个强大的基于事件脚本的子系统,并且能使用.net语言进行扩展。
一、工作原理
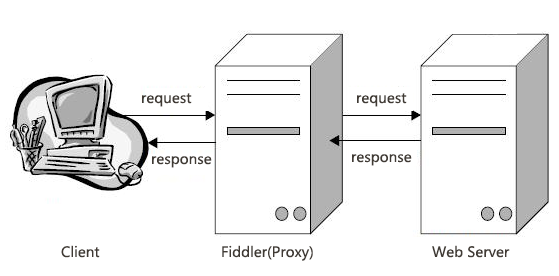
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。当Fiddler退出的时候它会自动注销,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
二、基础配置
2.1 基础配置之https
我们现在访问的网站为了保证通信过程的安全,大部分网站采用了https协议进行传输,如:https://www.baidu.com或https://www.lixh.cn,都是采用https协议采用加密传输的模式,所以我们在抓取此类网站之前,要进行相关的配置。
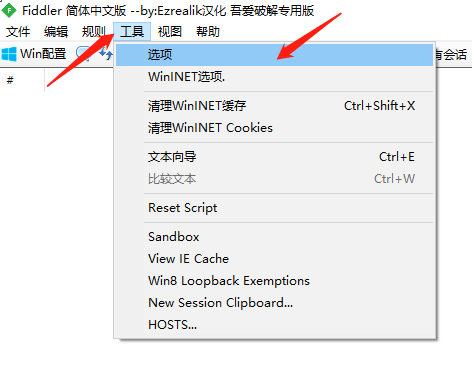
选择菜单:工具->选项
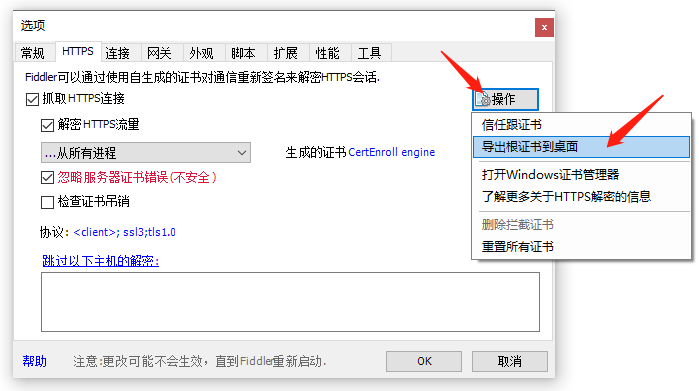
在弹出的“选项”界面中,选择“HTTPS”项。
- 勾选:抓取HTTPS连接。
- 勾选:解密HTTPS流量。
- 选择:…从所有进程,这里需要注意的是,如果你只想抓取浏览器里的内容,也可以选择“…仅从浏览器”。
- 勾选:忽略服务器证书错误(不安全)。
除了设置这些操作外,还需要导出https通信证书,这样浏览器在访问时,就能通过Fiddler的认证了。选择“操作”按钮,在弹出菜单中,选择“导出根证书到桌面”。
导出之后的证书就可以在桌面上找到。
有了这个证书,我们就可以把它导入到浏览器中。如果抓取电脑中的数据,直接导入电脑中的浏览器中即可,如果抓取手机中的数据,则需要将此证书传到手机中,并导入手机中浏览器中即可。但需要注意的是,将来可能需要抓取手机App的数据,大部分此类App都采用https协议通信的,所以导入证书还是有必要的。如果在电脑上安装证书,双击执行就可以出现导入向导,具体操作参见2.3 。
2.2 基础配置之远程代理
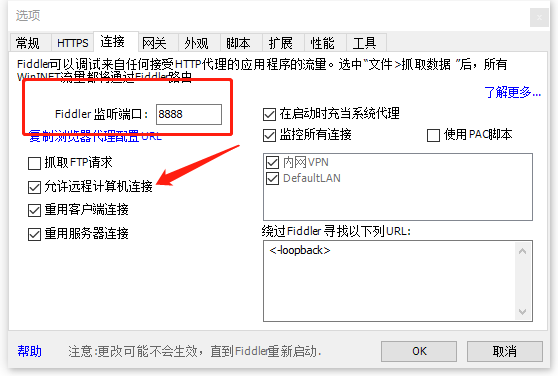
如果要抓取手机中的数据,我们就需要设置一下远程代理功能,要不手机的数据是无法被我们抓到的。在弹出的“选项”界面中,选择“连接”项,勾选:允许远程计算机连接。
2.3 基础配置之证书导入
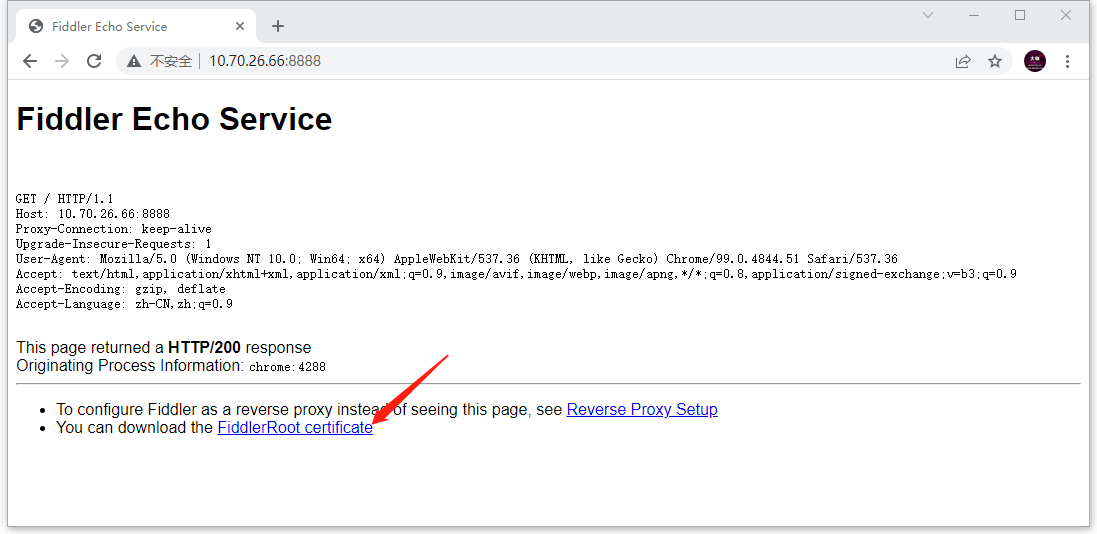
如果感觉拷贝证书太麻烦,还有一种简单的方法,就是直接访问IP+8888端口号来访问Fiddler的回显服务,如我的IP是:10.70.26.66 则对应的地址应该是:http://10.70.26.66:8888。在打开的页面中,选择“FiddlerRoot certificate”进行下载安装。
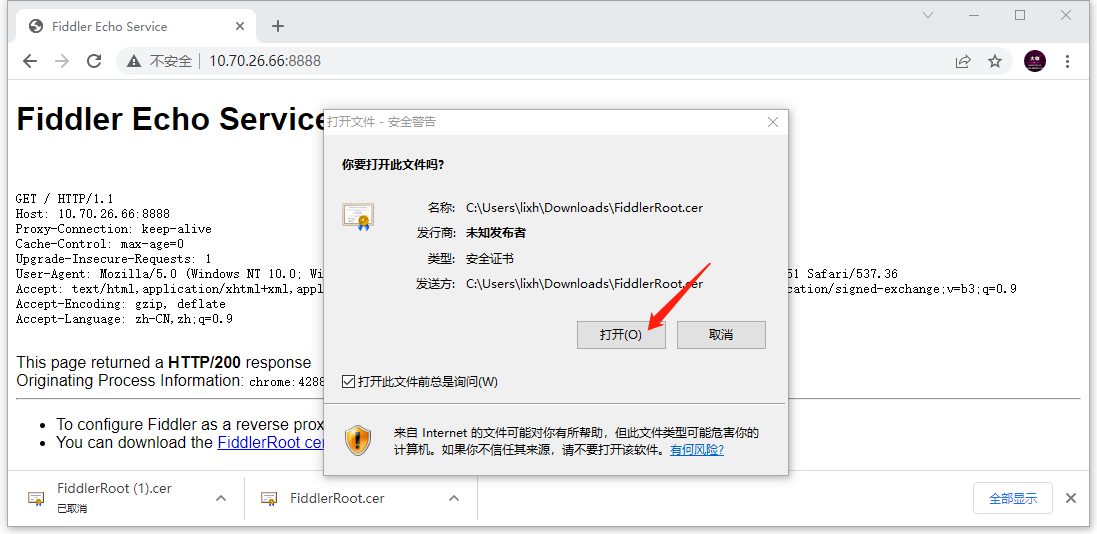
下载完成后,点击打开。
在证书界面选择:安装证书。
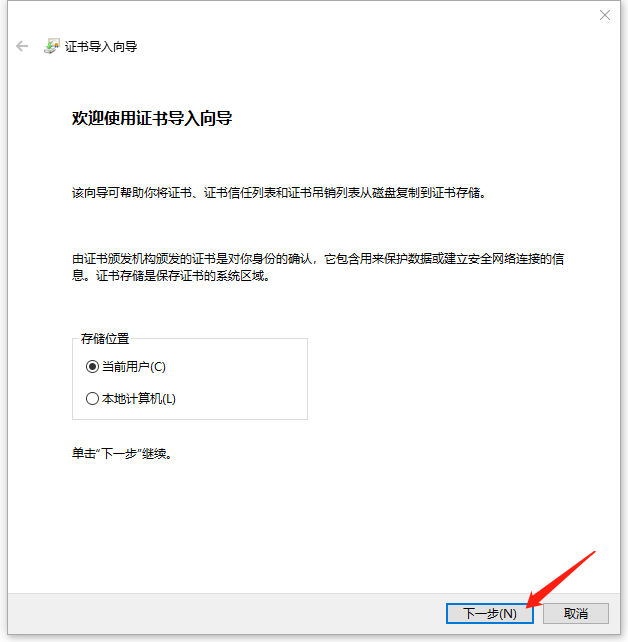
存储位置存储选择默认,即:当前用户,点击 下一步。
在证书导入向导中选择默认,即:根据证书类型,自动选择证书存储,点击 下一步。
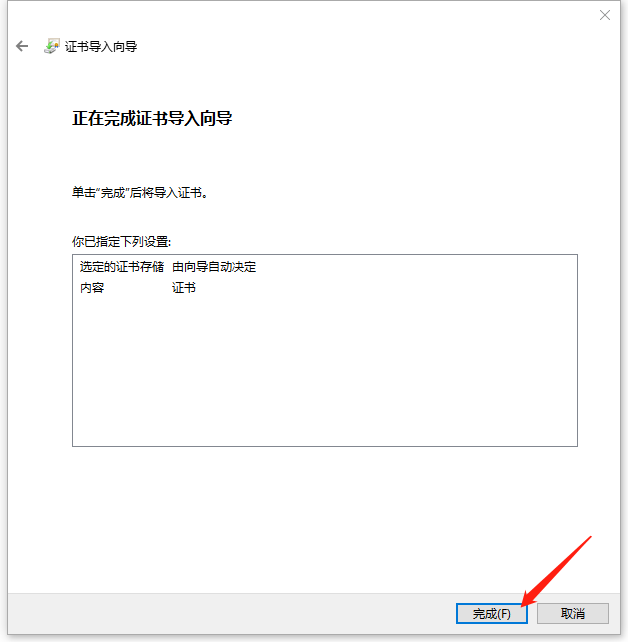
在导入向导导入完成后,有会完成的提示,点击 完成。
此时,证书已经导入成功,如果要在手机中进行抓包,通过手机浏览器打开同样下载和安装即可。
2.4 基础配置之手机代理设置
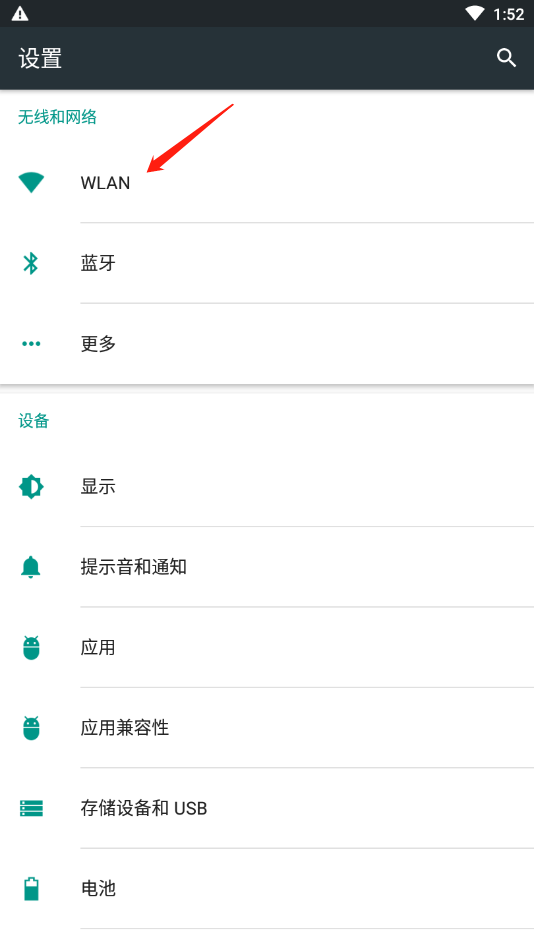
如果你需要在手机中抓包,则需要对手机进行设置。我们以Android手机为例,在设置中,找到 wlan 即网络连接。
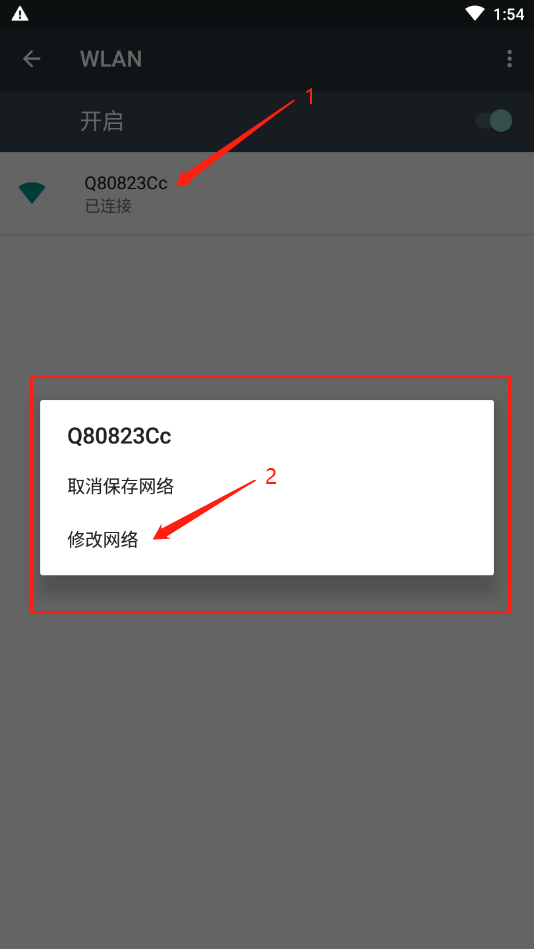
在里面找到我们所连接的网络,并长按,在弹出的界面中选择 “修改网络”。
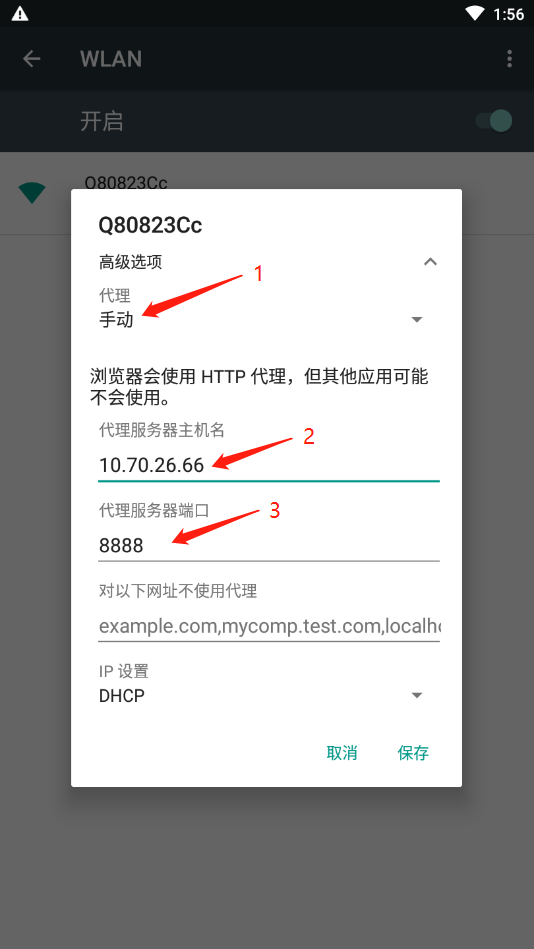
修改代理选项为“手动”,在代理 服务器主机名处输入你安装Fiddler的主机IP地址(需要注意的是它们要在一个局域网络下才行):10.70.26.66,在代理服务器端口处输入默认端口“8888”,保存即可。
大家需要注意的是,10.70.26.66是我个人的测试IP,具体是什么要查看一下安装Fiddler的主机IP地址才行。
到此为止就设置完成了,但是有的时候,在手机设置完成后,还不能抓包,那就把Fiddler关闭再打开一下就好拉。
三、界面简介
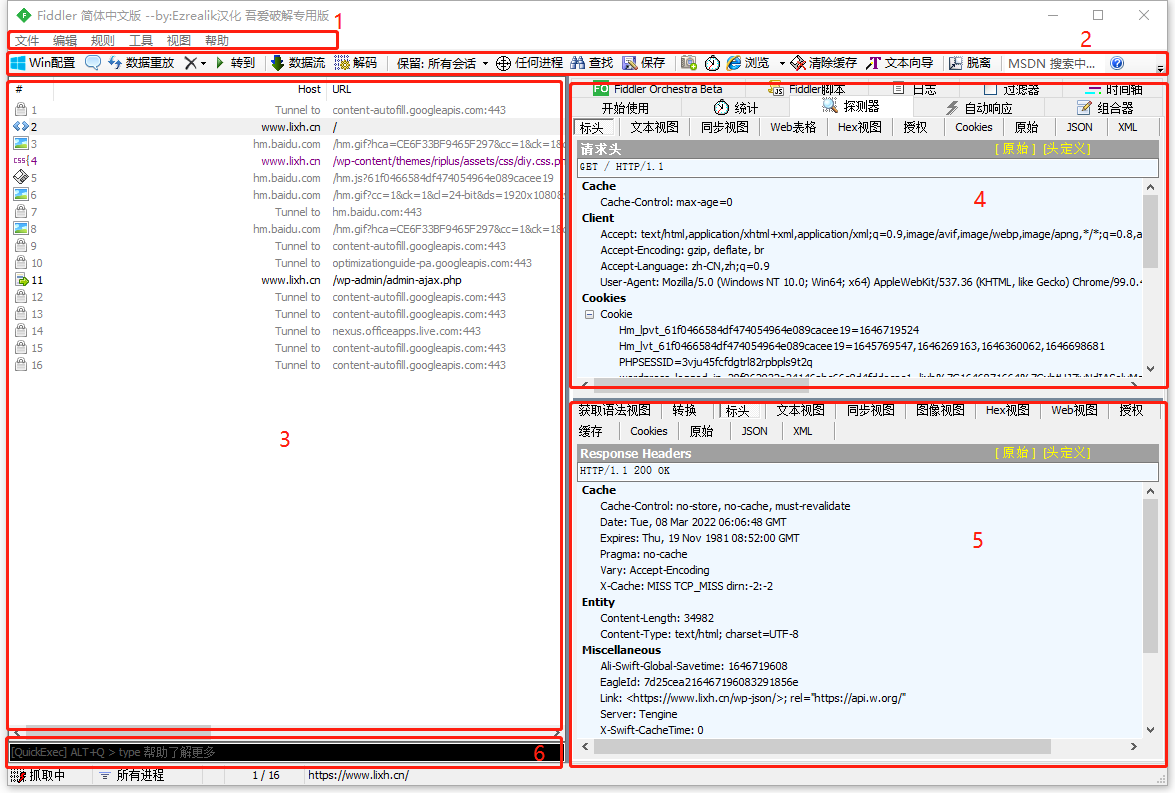
我们先来一张整体界面图,再进行看图说话。
- 第一区域:是系统菜单项。
- 第二区域:是系统快捷工具菜单。
- 第三区域:抓捕的请求会话列表,每一个请求就是一个会话。
- 第四区域:是request请求的详细信息(即发送的请求),可以查看Headers、Cookies、Raw、JSON等。
- 第五区域:是response信息,可以查看服务端返回的json数据或其它信息(即返回的请求)。
- 第六区域:是命令行模式,可以输入简单的指令如:cls,执行清屏的作用等。
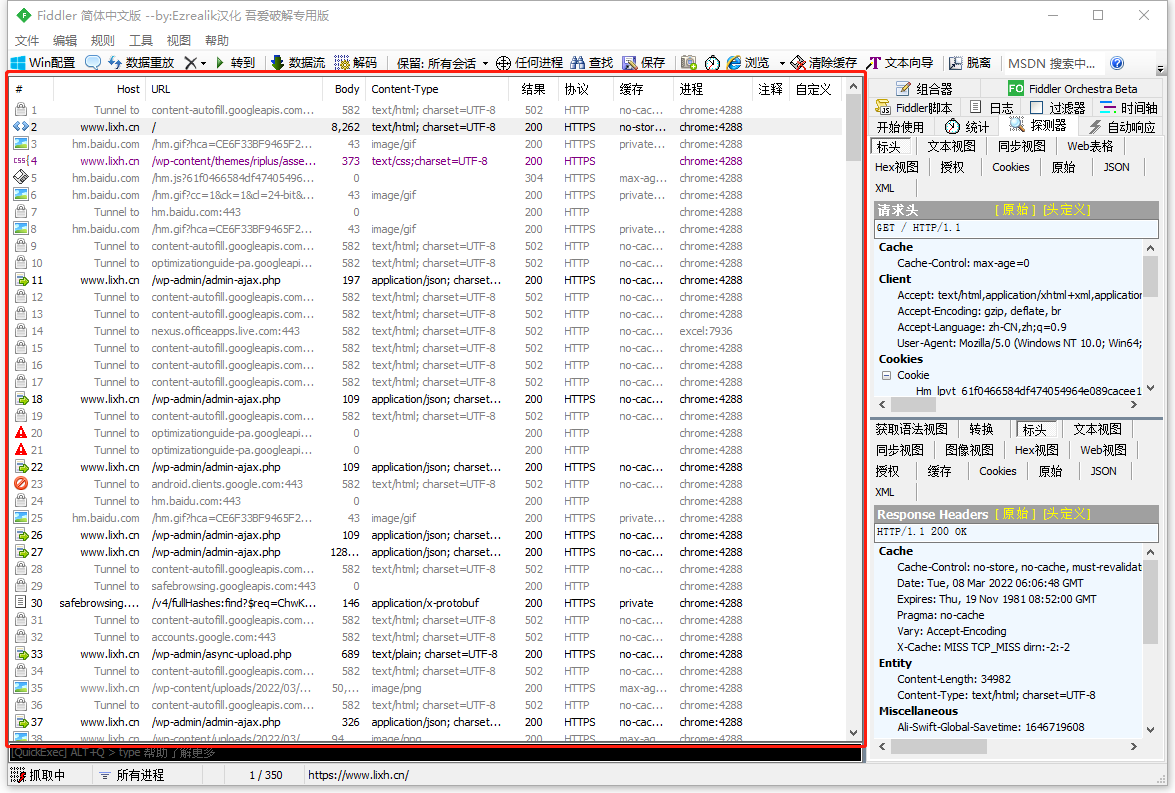
3.1 会话列表简介
会话列表为第三区域窗口,这里主要显示的是所有网络连接的会话信息,显示的列有:#、Host、URL、Body、Content-Type、结果、协议、缓存、进程、注释以及自定义11列内容。
#号列:主要展示的是会话的先后中列表,并对其进行顺序编号,主要是方便我们查看与记录。同时编号前面的图标用来描述会话访问的类型。
 标记:使用HLS协议访问(就是HTTP转换成HTTPS),是为了建立http tunnel连接。建立http tunnel是因为网络环境受限,客户端无法直接访问某些网络,所以只能通过代理服务器访问网络,然后,将内容转发给客户端,从宏观上看,客户端与服务器端就像建立了一条隧道一样。
标记:使用HLS协议访问(就是HTTP转换成HTTPS),是为了建立http tunnel连接。建立http tunnel是因为网络环境受限,客户端无法直接访问某些网络,所以只能通过代理服务器访问网络,然后,将内容转发给客户端,从宏观上看,客户端与服务器端就像建立了一条隧道一样。 标记:请求成功,即网络连接成功,通常也是get请求内容。
标记:请求成功,即网络连接成功,通常也是get请求内容。 标记:请求内容为图片。
标记:请求内容为图片。 标记:请求内容为CSS样式内容。
标记:请求内容为CSS样式内容。 标记:发出一个GET请求的时候服务器会从缓存中调用你要访问的内容。
标记:发出一个GET请求的时候服务器会从缓存中调用你要访问的内容。 标记:POST请求。
标记:POST请求。 标记:访问成功,但是访问失败。
标记:访问成功,但是访问失败。 标记:访问内容不可达。
标记:访问内容不可达。 标记:请求内容为文本内容。
标记:请求内容为文本内容。 标记:(未知)
标记:(未知) 标记:请求内容为JS信息。
标记:请求内容为JS信息。 标记:请求内容为json信息
标记:请求内容为json信息
Host列:为主机地址或域名,通常情况下,是我们准备抓取的网站访问的地址或域名,也可能会出现“Tunnle to”,来实现地址的跳转。
URL列:为抓取网站的地址,这部分地址是除域名之外部分的地址。
Body列:为访问内容的大小。
Content-Type列:用于描述访问站点的网页的编码。
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
结果列:为访问页面的状态码,通过状态码可以了解到返回的状态信息。常见的 HTTP 状态码:
- 200 – 请求成功
- 301 – 资源(网页等)被永久转移到其它URL
- 404 – 请求的资源(网页等)不存在
- 500 – 内部服务器错误
协议列:访问页的传输协议,通常是http或https。
缓存列:常见的值有有private、public、no-store、no-cache、must-revalidate、max-age等。
进程列:用来描述什么进行正在被抓取。
注释以及自定义列:不详
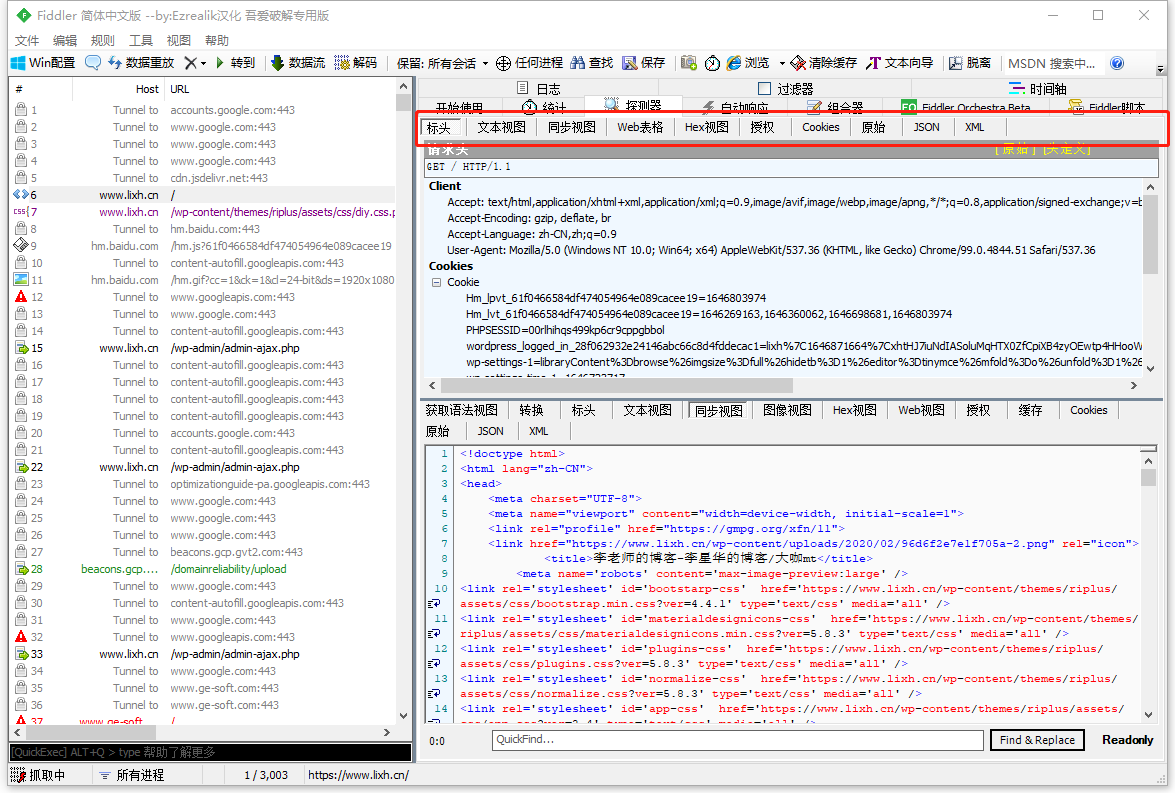
3.2 Request简介
Request列表为第四区域窗口,是客户端发出去的请求数据。
标头:请求头,这里包含client、cookies、transport等。
文本视图:请求数据为文本内容的展示。
同步视图:清求数据为Web可视化模式展示。
Web表格:请求参数信息表格展示,更直观。可以直接该区域的参数。
Hex视图:16进制数据显示形式。
授权:授权相关,如果显示如下两行,说明不需要授权:
- No Proxy-Authorization Header is present.
- No Authorization Headeris present.
Cookies:查看cookie详情。
原始:查看一个完整请求的内容,可以直接复制。
JSON:查看json数据。
XML:查看xml文件的信息。
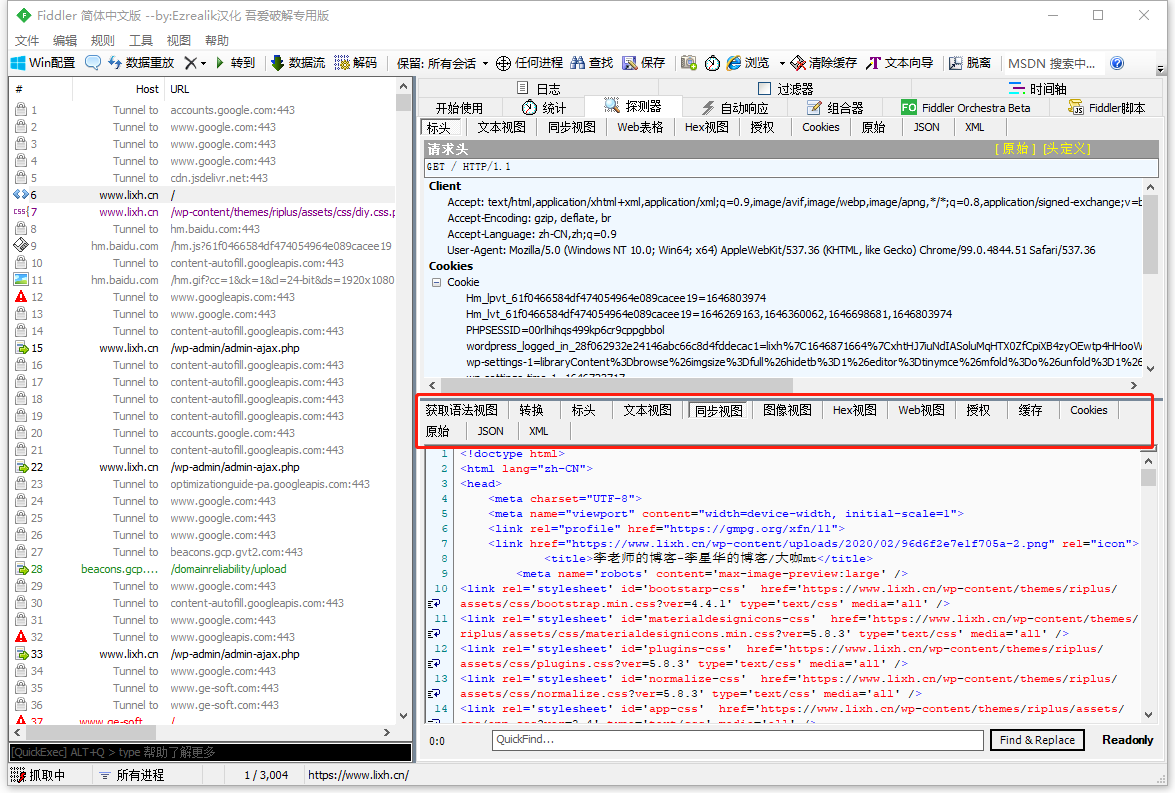
3.3 Response简介
Response列表为第五区域窗口,客户端请求后接收到的数据内容。
获取语法视图:语法突出显示的HTML、脚本、CSS和XML。
转换:响应的主体及编码模式。
标头:接收返回标头信息。
文本视图:接收到内容以文本形式展示。
同步视图:接收到内容以HTML形式展示。
图像视图:接收到内容以图像形式展示。
Hex视图:接收到内容以16进制形式展示。
Web视图:接收到内容以Web形式展示。
授权:授权相关。
缓存:缓存信息。
Cookie:查看cookie详情。
原始:接收的原始数据格式。
JSON:接收数据以json形式查看。
XML:接收数据以xml形式查看。























评论(3)
很详细,之前也用过fiddler,感觉设置也没问题,但很多时候就是捕捉不到某些程序的数据包。
其实还没有写完,后面还会补充上的,感谢关注。
李老师你加一下我qq1509657601