Web通常指的就是我们所说的WWW(World Wide Web),即全球广域网,也称为万维网,它是以HTTP协议为基础,通过超文本链接而形成的一个互联网络模型,在模型中信息是节点的载体。每天都有数以亿万计的Web资源在传输,当然我们通常是通过浏览器来访问这些资源。
1. Web发展史
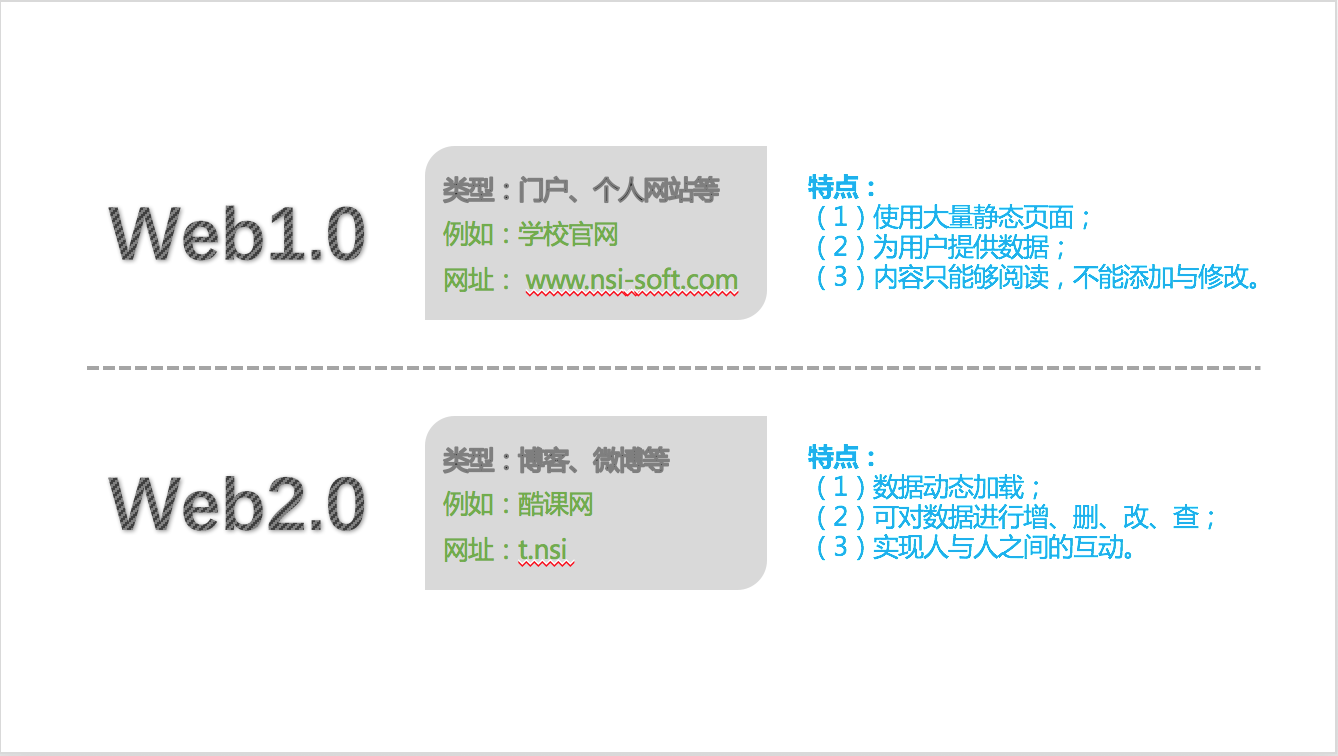
Web从1.0发展到现在2.0,共经历过两个时间,Web1.0主要是为企业或个人提供数据展示的平台,我们通过浏览器只能进行阅读,不能够修改里面的数据信息,也不能实现数据的交互。正如学校的官网,我们可以查看到学校通知的信息,但我们并不能对其修改。发展到Web2.0时代,我们不仅可以对数据修改,而且数据可以动态存储,实现了人与人之间的信息互动。正如学校的酷课网,教师可以发布作业,同学们可以实现作业的提交,同时可以实现在线答疑等操作。

2. Web发展与安全
Web1.0时代,主要的WEB安全问题有SQL注入、文件包含、命令执行、上传漏洞、挂马、暗链等,主要危害的是Web服务器。
Web2.0时代,主要的WEB安全问题有XSS、CSRF、数据劫持、URL跳转、逻辑漏洞、框架漏洞、钓鱼等,主要危害的是个人安全。

3. Web工作流程
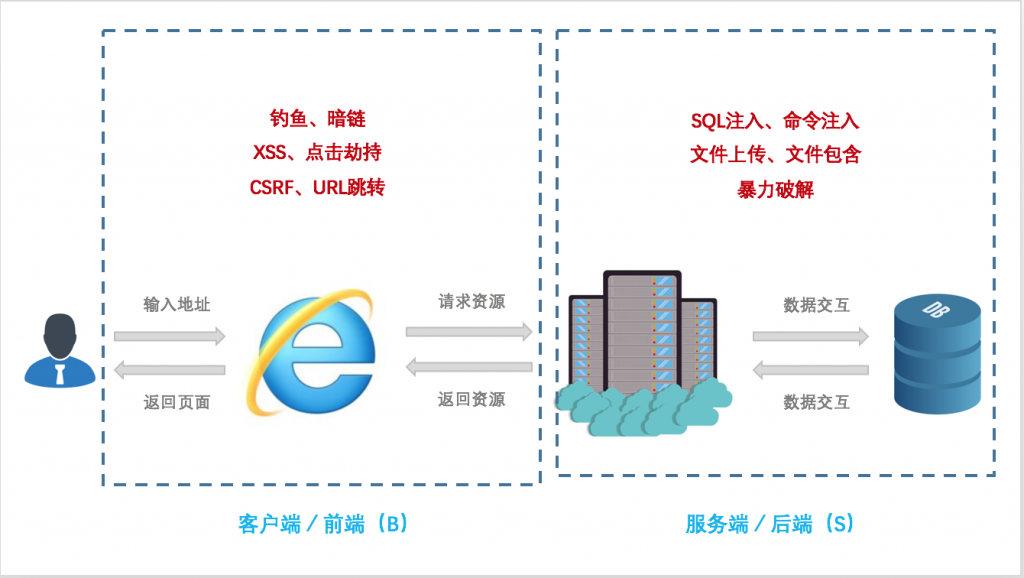
用户在浏览里输入访问的地址内容,通过浏览器向服务器进行资源的请求,在服务得到请求信息后,如果有动态数据,就需要与数据库进行数据交互,获得最新数据信息,并将结果传递给服务器,服务器接收到交互数据后进行整合,将最终的请求结果反馈给浏览器,再由浏览器解析返回用户可以直接读懂的页面资源。

直接与我们交互的部分,即访问的浏览器,我们通常称其为客户端,在网站开发角度来讲,称为前端,这也是B/S模式中的B,即为浏览器。
请求资源的服务器以及数据库,我们通常称其为服务端,在网站开发的角度来讲,称为后端,这也是B/S模式中的S,即为服务器。
4. 前后端安全简述
对于Web安全,我们也可以根据前端与后端来进行分类,例如,之前提到的钓鱼、暗链、XSS、点击劫持、CSRF、URL跳转影响的是客户端,所以它属于前端客户端的安全问题,而SQL注入、命令注入、文件上传、文件包含、暴力破解影响的是服务器,所以它属于后端服务的安全问题。
5. 浏览器简介
浏览器全称为网页浏览器(英语:web browser),是一种用于检索并展示万维网信息资源的应用程序。目前市场上的浏览器众多,有五大浏览器占市场主流,它们分别是:IE浏览器、Chrome浏览器、Firefox浏览器、Safari浏览器以及Opera浏览器。
接下来是四大内核。在介绍五大浏览器的同时也已经顺便介绍了四大内核。四大内核分别是:Trident(也称IE内核)、webkit、Blink、Gecko。五大浏览器采用的都是单内核,而随着浏览器的发展现在也出现了双内核。像360浏览器、QQ浏览器都是采用双内核。四大内核的解析不同使网页渲染效果更具多样化。下面总结一下各常用浏览器所使用的内核:
(1)IE浏览器内核:Trident内核,也是俗称的IE内核;
(2)Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
(3)Firefox浏览器内核:Gecko内核,俗称Firefox内核;
(4)Safari浏览器内核:Webkit内核;
(5)Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
(6)360浏览器、猎豹浏览器内核:IE+Chrome双内核;
(7)搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
(8)百度浏览器、世界之窗内核:IE内核;
(9)2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核。
6. 浏览器工作流程
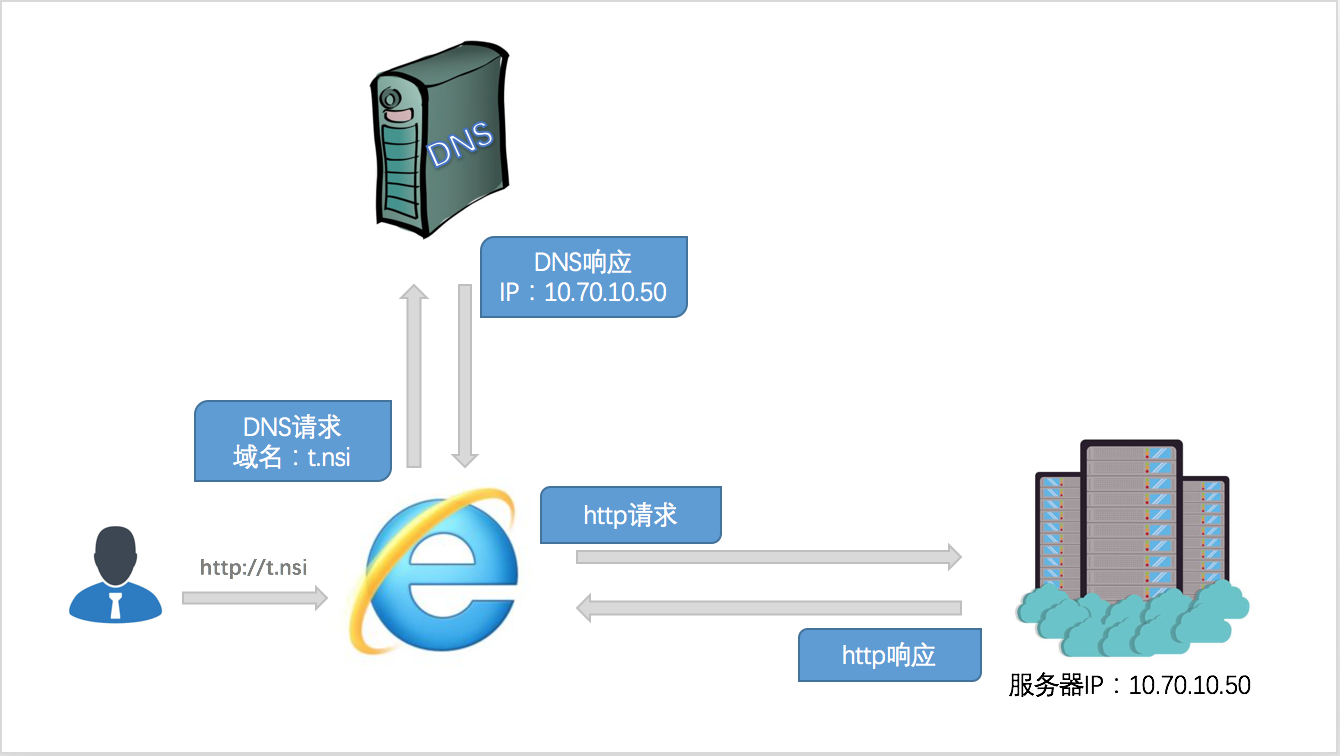
浏览器在访问服务器时,是通过IP地址,也就是说我们在浏览器上输入地址后,它是找不到服务器所在的位置,那么,我们是如何通过域名找到服务器的具体地址呢?答案是DNS。
我们在输入酷课网的地址t.nsi后,浏览器会根据域名向DNS服务发送解析请求,DNS服务器在地址列表中查找域名所对应的IP地址,将查询结果反馈给浏览器,浏览器这时通过http请求,将请求内容发送给指定IP地址的服务器,服务器根据请求,同样通过http请求将结果反馈给浏览器。

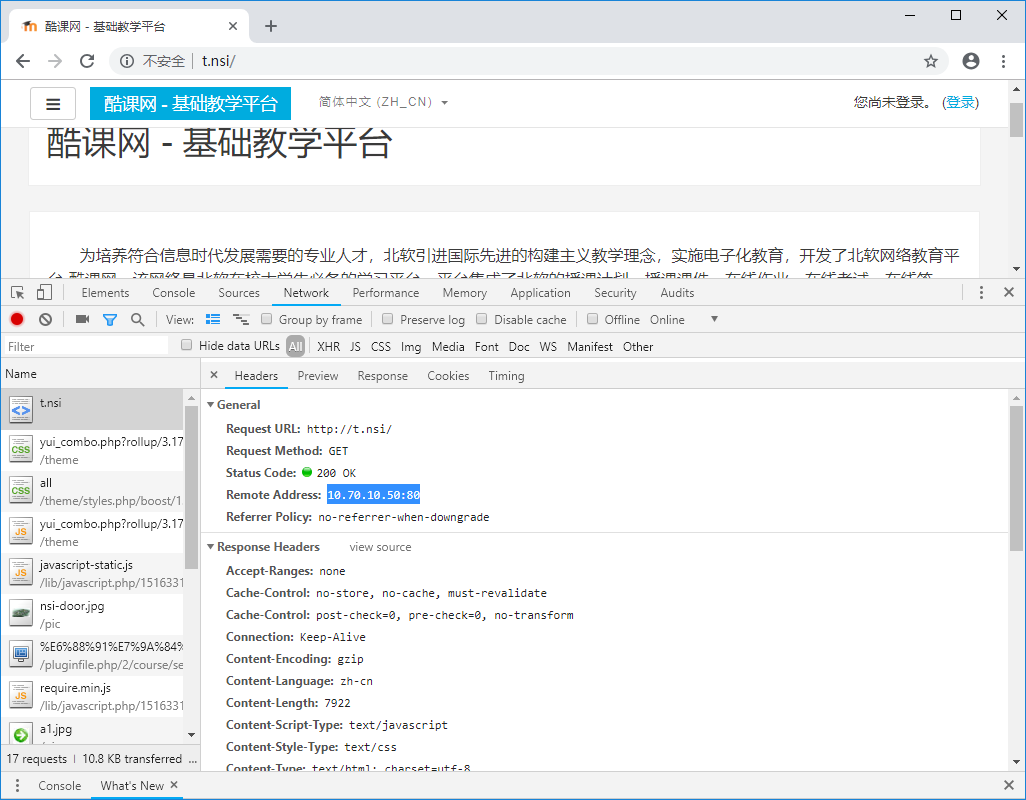
我们可以通过浏览器的开发者工具来查看整个响应过程,因为有部分浏览器没有开发者工具,所以我们选择使用的是google浏览器chrome。打开开发者工具的方法是按快捷键F12或在菜单中找到并对其打开。

在上图中我们可以看到,当访问t.nsi后,就在请求的头部分,远程地址(Remote Address)处看到服务器的真实地址。

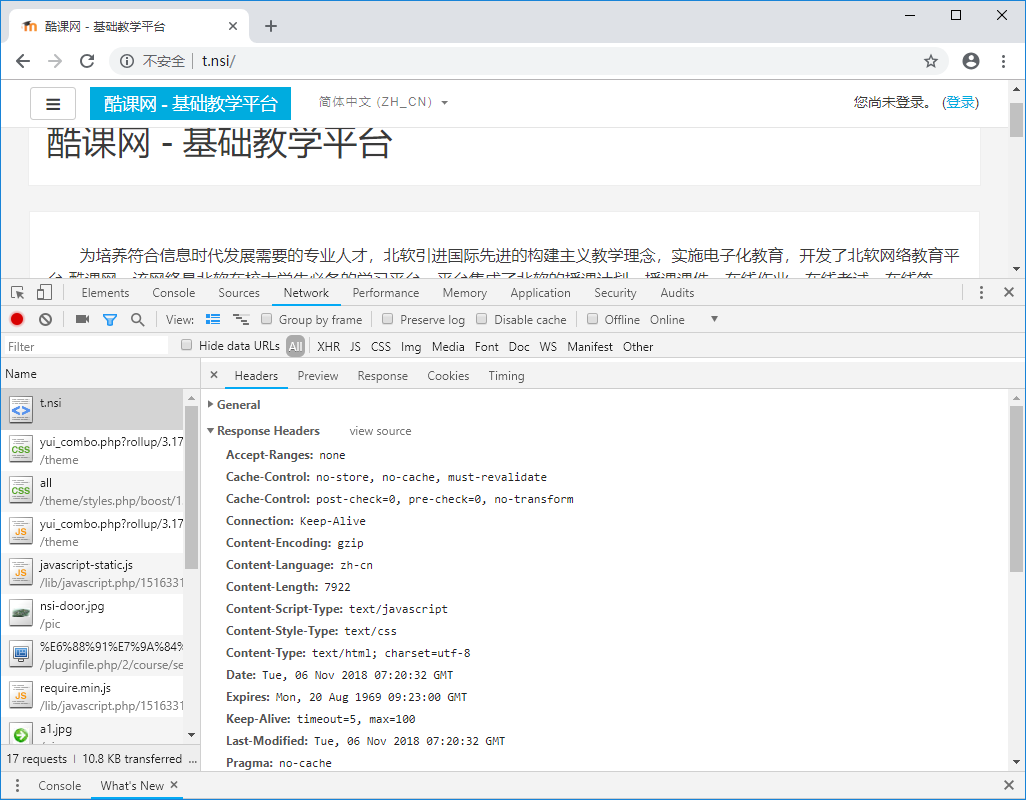
在上图中,同时也可以看出,在返回的头部(Response Headers)信息中查看到返回的请求结果。

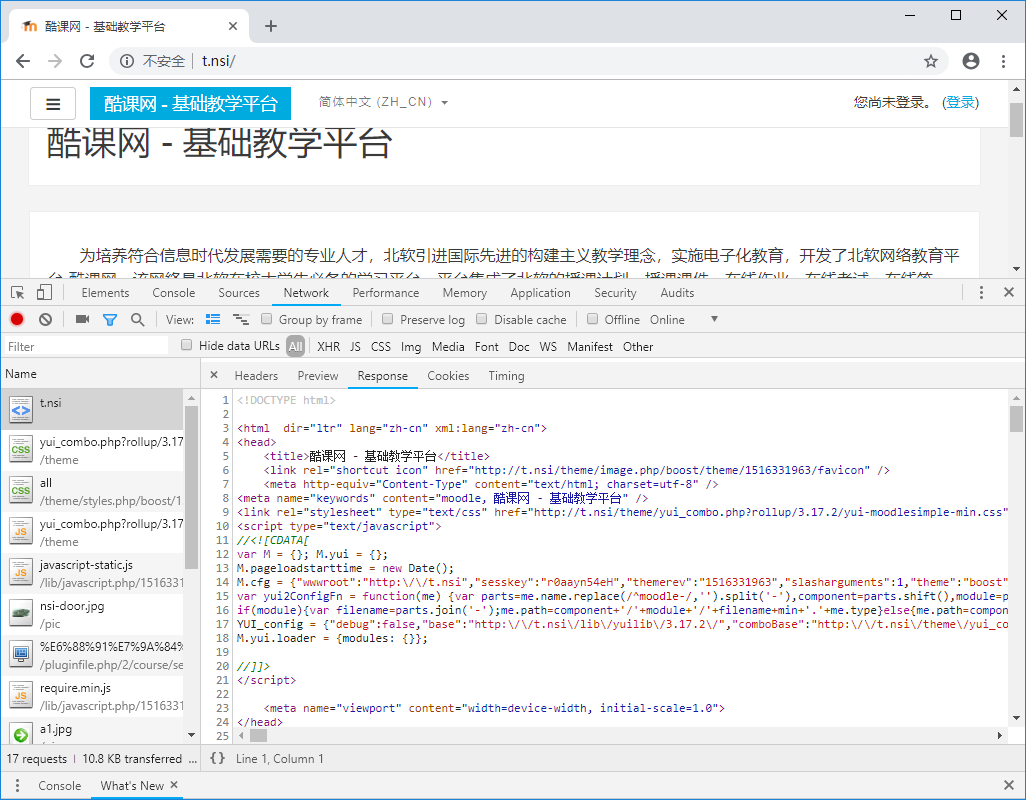
在上图中我们可以看到最终服务器返回的代码信息,那么问题来了,这些代码,是如何构成上面显示的那种图形化的界面的?其实,它所使用的是HTML、JS以及CSS技术,对返回的信息进行语言处理,根据标签进行界面渲染,最终再呈现给我们一个适合我们观看的页面。
对于WEB相关的技术,今天就介绍到这里了,其它技术以后再相继推出。感谢大家的观看!!!