CI可以说是PHP中应用最为简单的一种框架了,可是~~~,
先描述一下问题吧,就是首页面可以打开(但也需要下面的配置),核心问题是跳转到下一级页面时出现400错误,如下。
 在网上查了一些关于404错误的问题描述,原因是默认Nginx不支持pathinfo这种格式,当你浏览器里输入http:\www.test.com\index.php\home\index的时候,Nginx会认为你要访问index.php目录下的home文件夹里的index,所以会报404 not found错误。
在网上查了一些关于404错误的问题描述,原因是默认Nginx不支持pathinfo这种格式,当你浏览器里输入http:\www.test.com\index.php\home\index的时候,Nginx会认为你要访问index.php目录下的home文件夹里的index,所以会报404 not found错误。
之前也用过CI框架,发布过项目,当时怎么配置的已经忘没了,花了几个小时时间,终于解决了,所以要记录下来,下次忘记了再过来看看,闲话少说,看操作吧。
一、CI基础配置
首先,需要修改数据库连接,修改”application/config/database.php”文件中的数据库连接,下面用红色文字说明的部分即为你修改的内容。
$active_group = ‘default’;
$query_builder = TRUE;
$db[‘default’] = array(
‘dsn’ => ”,
‘hostname’ => ‘localhost’,
‘username’ => ‘数据库连接用户名‘,
‘password’ => ‘连接用户的密码‘,
‘database’ => ‘数据库库名‘,
‘dbdriver’ => ‘mysqli’,
‘dbprefix’ => ‘pr_’,
‘pconnect’ => FALSE,
‘db_debug’ => (ENVIRONMENT !== ‘production’),
‘cache_on’ => FALSE,
‘cachedir’ => ”,
‘char_set’ => ‘utf8’,
‘dbcollat’ => ‘utf8_general_ci’,
‘swap_pre’ => ”,
‘encrypt’ => FALSE,
‘compress’ => FALSE,
‘stricton’ => FALSE,
‘failover’ => array(),
‘save_queries’ => TRUE
);
其次,要确认一下“application/config/routes.php”文件,确认你的主页面路由设置是否正确(默认红色字部分为welcome,也为CI默认显示页面)。
$route[‘default_controller’] = ‘FGIndex‘;
$route[‘404_override’] = ”;
$route[‘translate_uri_dashes’] = FALSE;
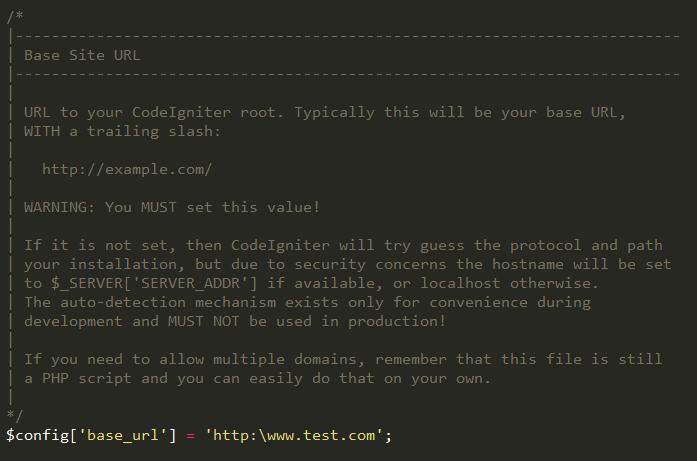
最后,修改“application/config/config.php”文件,修改“$config[‘base_url’] = ”;”部分,要改为你网站运行的域名。
二、CI 404错误部分解决
首先,要修改”/etc/php.ini”文件(linux默认路径),搜索cgi.fix_pathinfo并将前面的“;”去掉,即使之生效“cgi.fix_pathinfo=1”,如下图所示。
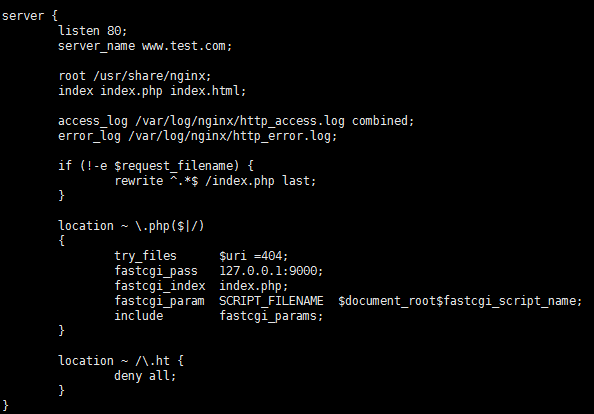
其次,修改nginx发布的网站配置文件,文件扩展名为“.conf”,nginx默认路径为”/etc/nginx/conf.d/“,打开对应的配置文件(如果没有,就自己创建)。
最后,当然是重新启动服务了”service nginx restart“,一切OK,喝点白天水去~~~。







![SQLSTATE[HY000] [2002] No such file or directory](https://www.lixh.cn/wp-content/themes/riplus/timthumb.php?src=https://www.lixh.cn/wp-content/uploads/2018/03/01-1.png&h=200&w=300&zc=1&a=c&q=100&s=1)
